Flutter Getx Workers

Have you listened to this term for the first time?
Don’t worry, I will explain it to you and I can definitely say, it will change your life.
What are the workers?
Getx workers generate specific callbacks whenever the value changes appear in your variable.
Why do we need it?
If you want to track your variables and need to perform an action on every change in your variable, workers will help you achieve your goal.
Let’s understand it with an example, you have a search text field and you want to implement your searching by characters then the workers will help you to implement it professionally.
Types of Getx Workers
There are four types of Getx workers.
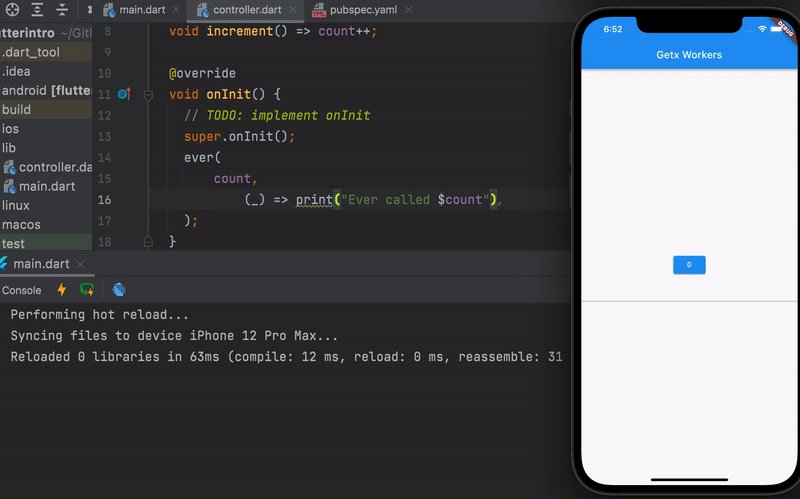
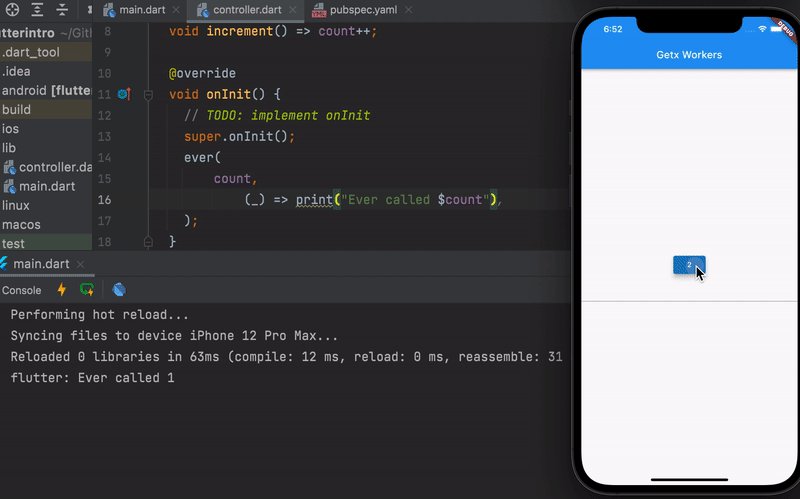
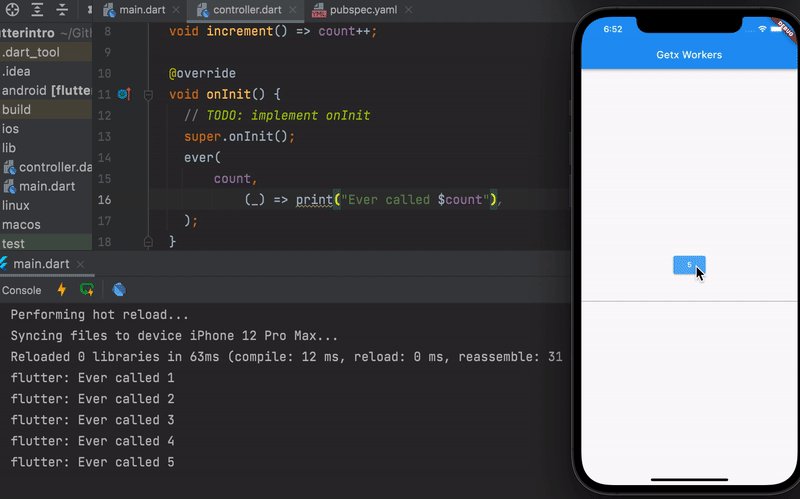
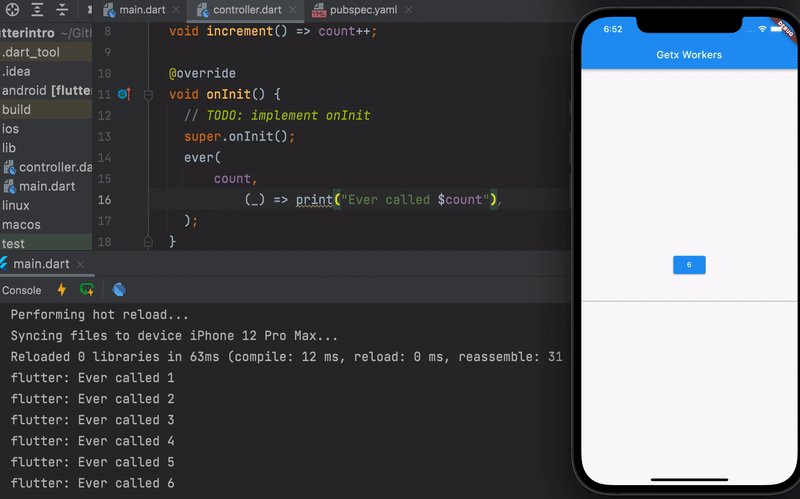
ever
ever is used to generate callbacks every time whenever the changes appear in the given variable and you can use them to perform any action.
ever can receive multiple parameters but most importantly two of them are mandatory.
* The variable (which you want to track)
* The callback function (in which you can perform your action)

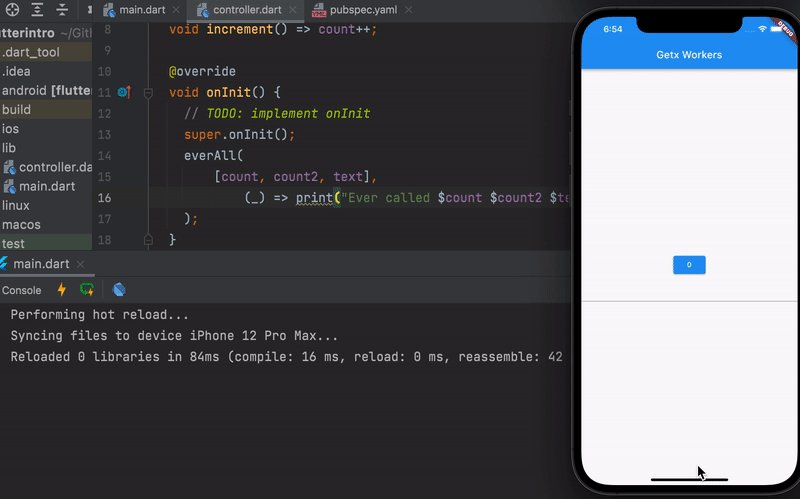
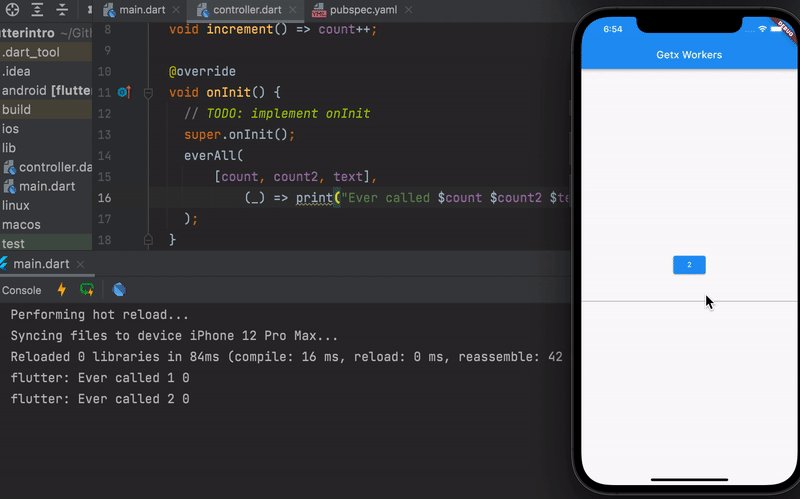
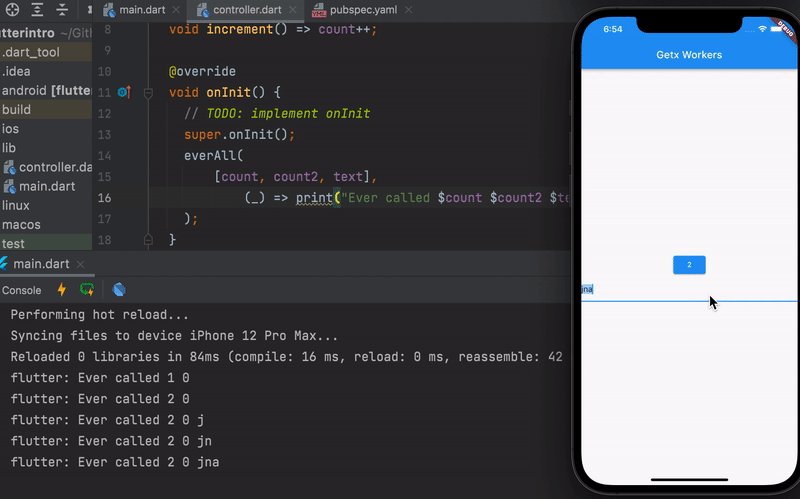
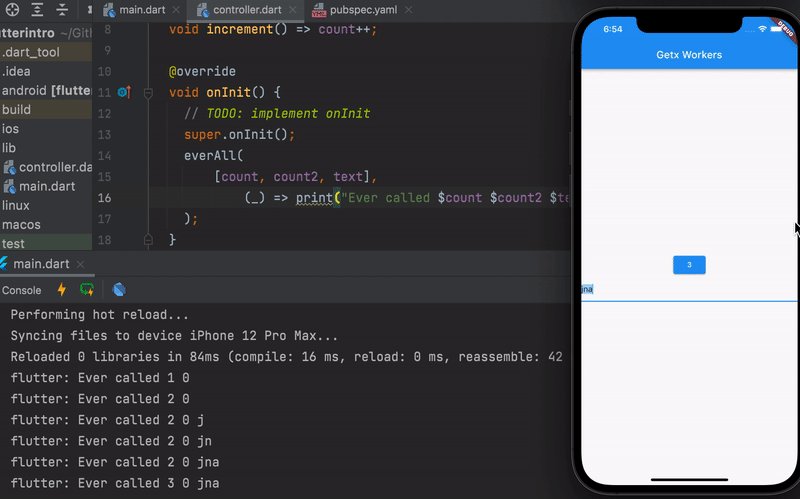
everAll
everAll is used for the list of variables and to generate callbacks every time whenever the changes appear in any of the variables from the given variable list and you can use them to perform any action.
The only difference between ever and everAll is ever is used for a single variable whereas everAll can be used for the list of variables.
everAll can receive multiple parameters but most importantly two of them are mandatory.
* The list of variables (which you want to track)
* The callback function (in which you can perform your action)

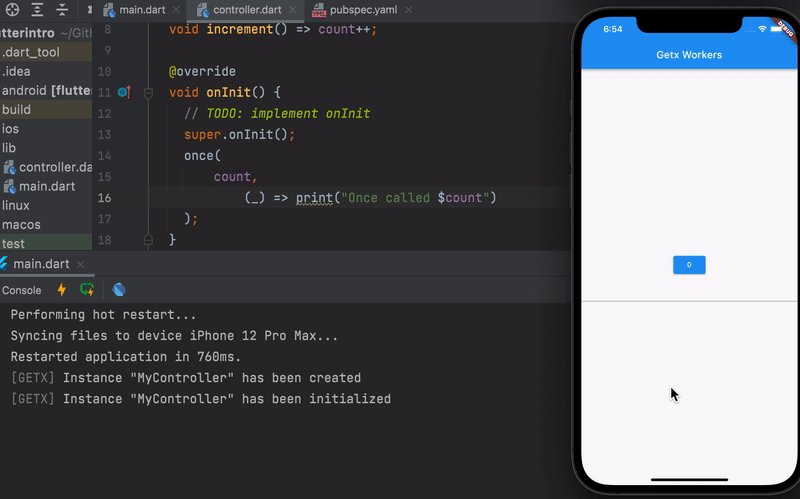
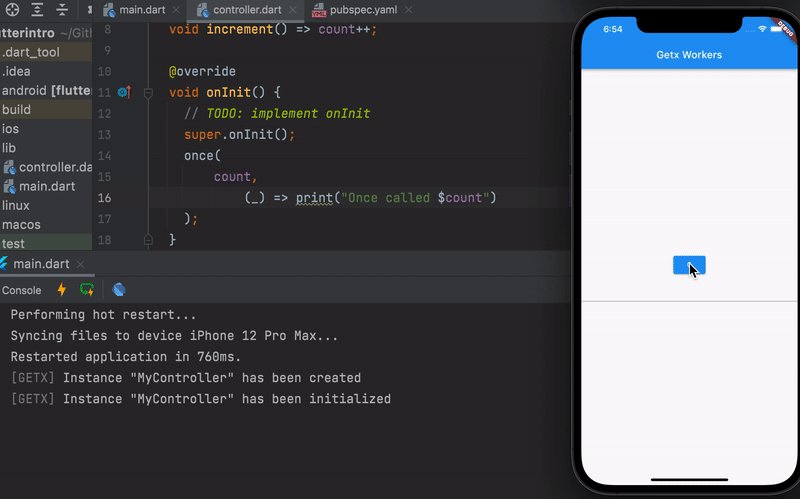
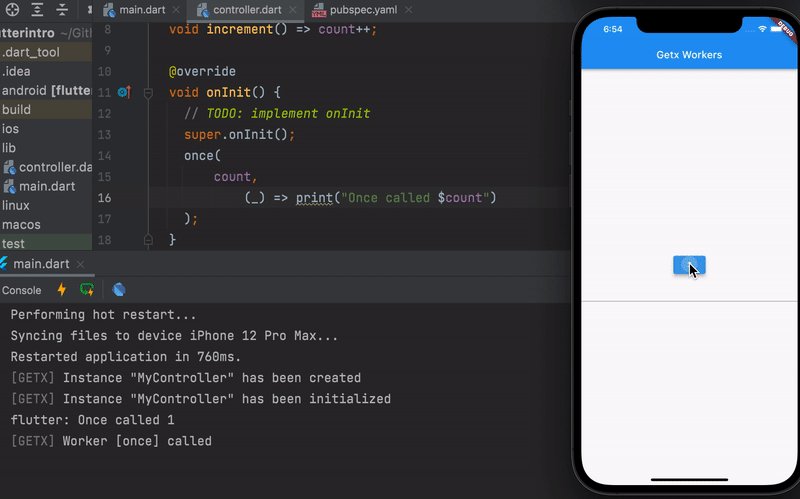
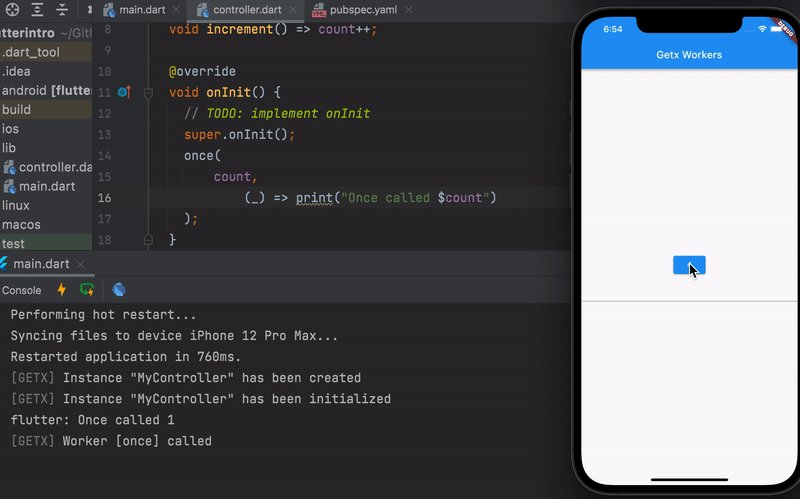
once
once is used to generate callbacks only the first time when the change appears in the given variable and you can use them to perform any action.
once can receive multiple parameters but most importantly two of them are mandatory.
* The variable (which you want to track)
* The callback function (in which you can perform your action)

debounce
debounce is used to generate callbacks when the pause occurred for the given time duration between the changes appearing in the given variable.
The best example for debounce is searching in the list. You can observe in the applications that the search results appear immediately parallel to the typing so this is called debounce.
Let's say you have started typing and typed 3 characters and then you took a break for a second then the search result will appear.
debounce can receive multiple parameters but most importantly two of them are mandatory you can also pass the duration which is optional.
* The variable (which you want to track)
* The callback function (in which you can perform your action)
* Duration (like 800 milliseconds or 1 second etc)

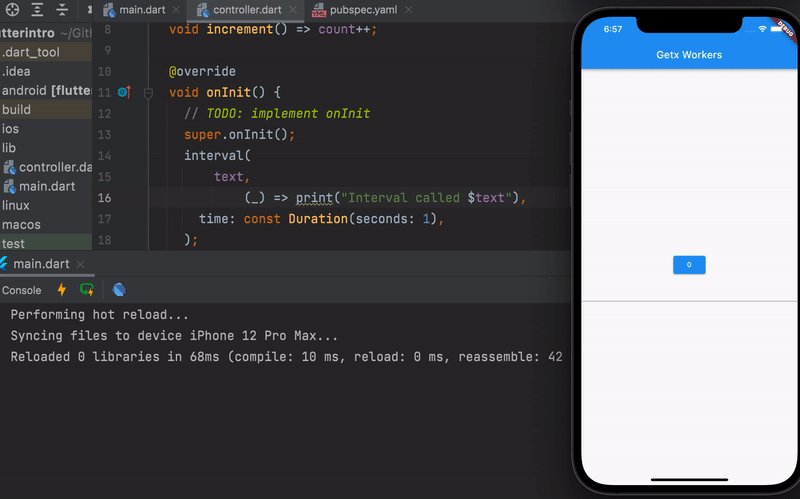
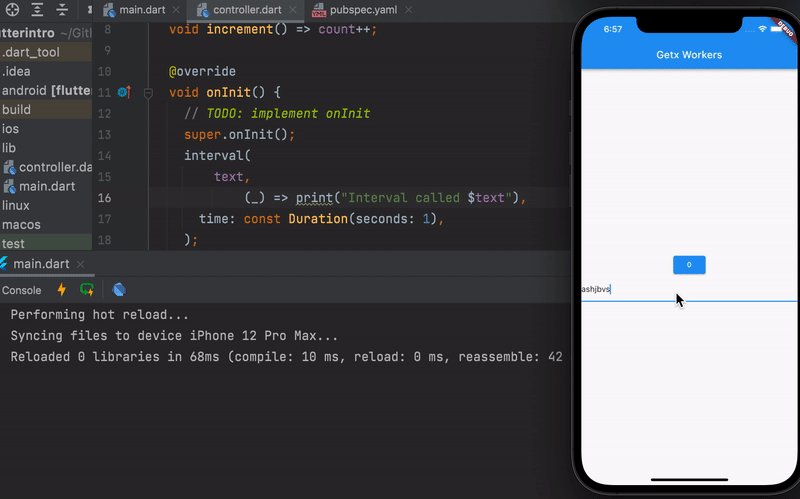
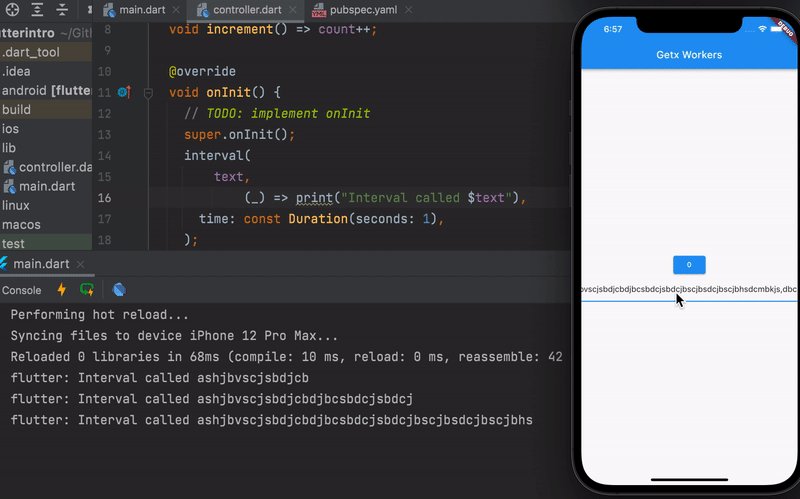
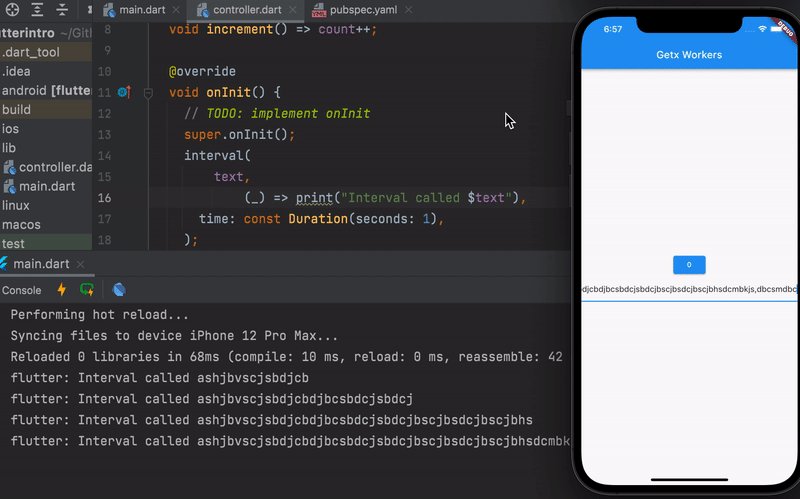
interval
interval is used to generate callbacks after every interval between the changes appearing in the given variable.
The interval can receive multiple parameters but most importantly two of them are mandatory you can also pass the duration which is optional.
* The variable (which you want to track)
* The callback function (in which you can perform your action)
* Duration (like 800 milliseconds or 1 second etc)

Hope you have enjoyed it!
Thanks for the reading.
If you have any confusion so you can watch the complete tutorial here.
Keep supporting and don’t forget to applaud 👏 on the article if it helps you.
